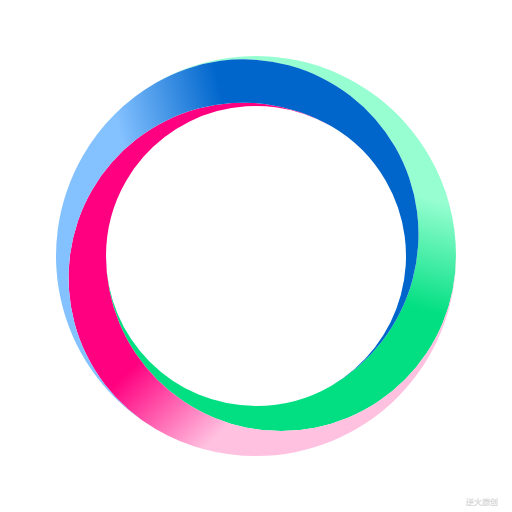
【成图】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>三环莫比乌斯圈</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=512;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){//sleep(100);window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){ }// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 }// 画前景this.paintFg=function(ctx){// 白底ctx.fillStyle = "white";ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// L的两端颜色var colors=[["rgb(2,223,130)","rgb(150,254,209)" ],// 绿["rgb(255,0,128)","rgb(255,193,224)" ],// 红["rgb(0,102,204)","rgb(132,193,255)" ],// 蓝["rgb(227,140,0)","rgb(254,210,1)" ],// 黄];var r=150,R=200;ctx.lineWidth=1;for(var i=0;i<3;i++){var theta=Math.PI*2/3*i;var b=createPt(R*Math.cos(theta-Math.PI*2/3),R*Math.sin(theta-Math.PI*2/3));var d=createPt(r*Math.cos(theta+Math.PI),r*Math.sin(theta+Math.PI));// 渐变色var gnt=ctx.createLinearGradient(b.x,b.y,d.x,d.y); gnt.addColorStop(0.8,colors[i][0]);gnt.addColorStop(0.2,colors[i][1]);ctx.fillStyle=gnt;ctx.beginPath();// 位于圆心的2/3大弧ctx.arc(0,0,R,theta-Math.PI*2/3,theta,false);// 偏置的半圆弧1ctx.arc((R-r)*Math.cos(theta)/2,(R-r)*Math.sin(theta)/2,R/2+r/2,theta,theta+Math.PI,false);// 位于圆心的2/3小弧ctx.arc(0,0,r,theta+Math.PI,theta+Math.PI*1/3,true);// 偏置的半圆弧2ctx.arc((R-r)*Math.cos(theta+Math.PI*4/3)/2,(R-r)*Math.sin(theta+Math.PI*4/3)/2,R/2+r/2,theta+Math.PI*1/3,theta+Math.PI*4/3,true); ctx.closePath();ctx.fill();}writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火原创","8px consolas","lightgrey");// 版权}
}/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){var retval={};retval.x=x;retval.y=y;return retval;
}/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {const date = Date.now();let currDate = null;while (currDate - date < milliSeconds) {currDate = Date.now();}
}/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){ctx.save();ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = font;ctx.fillStyle=color;ctx.fillText(text,x,y);ctx.restore();
}/*-------------------------------------------------------------
考上大学又怎么样?郑州一考生收到郑州财经的录取通知书,很开心...
送通知书来的快递小哥说,这个学校还行。
考生惊讶道你怎么知道?
小哥说我刚毕业,是你学长。考生须知:在东大,好职位就像艾滋病,只能通过血缘和性传播。
--------------------------------------------------------------*/
//-->
</script>
END








![[数据集][目标检测]船上翻越栏杆危险行为检测数据集VOC+YOLO格式3678张1类别](https://i-blog.csdnimg.cn/direct/dfb366d704634cba9c81a131e0cc5a72.png)